When to use this block
This block is a great option to highlight important content, or even separate two sections of content that lack imagery (such as two paragraph blocks). Because it utilizes a full-width image, it is an effective way to add a visual element as a way to display certain types of content including an H2, a paragraph, up to two buttons, and/or a link bank.
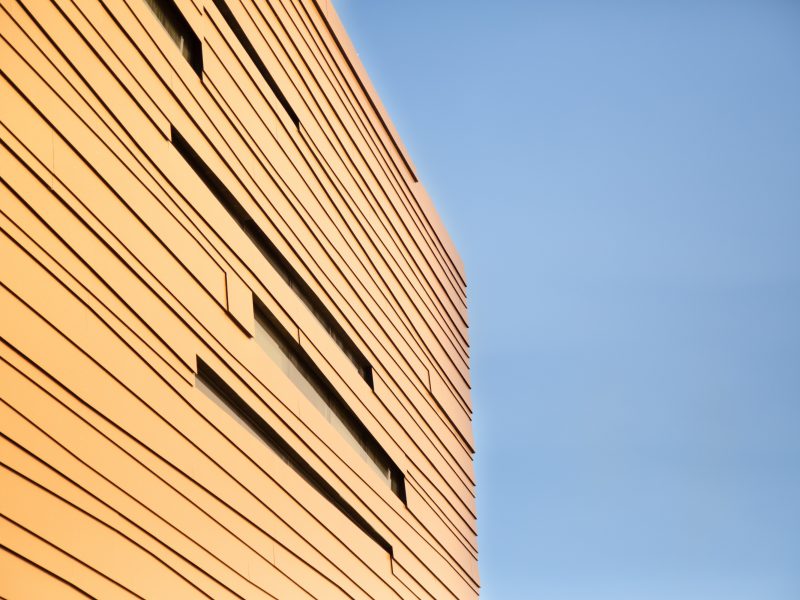
Below is an example of the “full-width image w/ text box” implemented into this page.

Let’s dive in Explore the different features of this block
This space is used for smaller segments of content – typically the paragraph before a CTA or a group of links that should be displayed in a link bank.
Just below this text, is a link bank (used to organize and display multiple links). This element is also optional, and you can see how it is used compared to other features of this block by visiting the examples listed below.
Video tutorial
Self-guided tutorial
This tutorial will offer guidance in implementing a “full-width image with text box” block into a hybrid page. If you have not yet set up a hybrid page before, please refer to this page for more information and a video tutorial.
Setting up your block
Hover between the left-nav top bound and the left-nav section block for the small box with a plus sign to appear. Click the plus sign to add a new block. Search for and select the “full-width image with text box” block. The block editor will appear, giving you a number of options to adjust depending on your desired display.
Image
First we will upload an image or select an image from the media library to add to our block. Click “Add Image.” The media library pop-up box will appear. This block features a 5:2 ratio (narrow horizontal) so be sure to keep that in mind when selecting your image. Select the image you want to use.
Text box background
Next we will select the color of our text box: True blue, Gold, or Summer shade green. Let’s select summer shade green for this example.
Desktop: text box registration
Now we will need to select whether we want the box to display to the bottom left or bottom right side of our image. Does your page have a left-nav? If so, you’ll want to select bottom right so the left-navigation doesn’t cover the content on your page. Let’s select ‘bottom right’ since our page has a left-nav.
Text box layout options
We now need to select the display size of the box: one-thirds, two-thirds, or full width.
The ⅓ layout can be used to display a small amount of information. As you can see in this example, this size block can support 2-4 word eyebrow text, a short headline, and 1-2 sentences.
The ⅔ layout is the size most commonly used across the NAU site. This size block can support a one sentence eyebrow, a 5-7 word headline, and one paragraph of text.
The full-width layout spans the full width of the screen. This full-width setting should only be used on your site’s homepage, as hybrid and internal pages have a left-navigation, and it would cover up your content.
For our example, we will select the ⅔ layout.
Content type
Next, you will have the option of selecting the type of content you want in your text box. The choices are either a WYSIWYG (what you see is what you get) or a ‘Simple link, simple block of text.
The ‘Simple link, simple block of text’ option allows plain paragraph text, with no option for stylization.
The WYSIWYG allows for more stylization in your paragraph content, including bold, italicize, underline, bullet lists, and hyperlinking.
Most of the NAU21 publishers select the WYSIWYG setting. We will too for our example.
Eyebrow
The eyebrow is designed to be a short line of text that displays above the Headline. It can be used as intro text to support the headline, like categorizing content for example. Filling in the eyebrow text is not required on this block.
We will add it to our example, so you can see how it functions.
Type: ‘New web theme’ in the eyebrow text field
Headline
The headline section is where you will add the heading for your content.
Headings are used to organize content on a webpage and should be a short description of the paragraph information below it.
You will also need to select your ‘headline level’. Be sure to follow the heading hierarchy on your page when selecting your heading level.
- H1 tags are used to denote the most important text, such as the main theme or title of a content.
- H2 and H3 tags are commonly used as subheadings.
- Finally, H4, H5, and H6 tags may be used to provide further structure within those subsections.
For this block, your heading will most likely be an H2 or H3. The headline will be an H2 in our example.
Type: ‘The NAU21 Gutenberg editor’ in the headline text field. Select H2 as the heading level
Preview your work
Preview the full width image with text block and point out the link bank.
If your preview looks good, return to your editor page and click the blue “Submit to workflow button” or the “publish” button in the top right corner to save your work and submit it.