When to use this block
The “Article nice blockquote” block is a very simple element that is used only to display quotes or testimonials on your page.
Explore the different features of this block

“Here is an example of how the “Article nice blockquote” block displays information pertaining to a quote, testimony, or referral. This space is where the quote populates, and just below is the Attribution.”
Quote
Quotes are used to emphasize excerpts of text. Quote blocks provide readers with some focus anchors to fix their attention to the most important parts of a story or article. Furthermore, quotes are always used for testimonials.
Attribution
Proper attribution is important as it gives credit to the person responsible for providing you with necessary information, as well as supplying the reader with an objective perspective.
An attribution usually includes the full name of the person providing the quoted material and their job title.
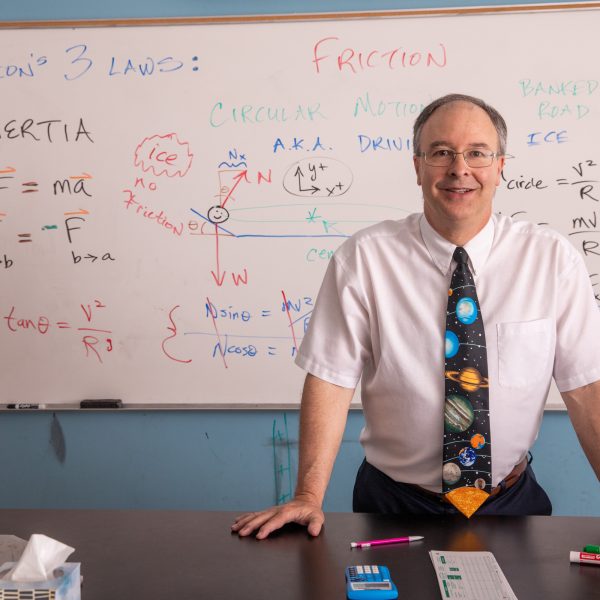
Image
Including an image to a quote block can help the reader make a connection with the quote’s author.
The image in the Article Nice Block Quote will crop into a small 1:1 ratio square – shown in the example above. In choosing a photo, be sure to use a high-quality image with background space. Not having enough background space could alter the appearance of the image, resulting in a disproportionate photo display.
Video tutorial
Self-guided tutorial
Setting up your block
To begin, click the small black box with a plus sign and search “quote.” Select the ‘NAU Article Nice Blockquote.’
Photo
In this quote block, you have the option to include a photo. If you have an image to go along with your call-out quote, you can add it by selecting the “Photo?” box. Once the box is checked, a Photo upload button will appear on the blocks editor. Upload a new image or select one from the Media Library.
Select an image from the media library of NAU News into the block.
Quote
Next, insert the quote you want to be presented into the “Quote” text box. You do not need to add quotation marks, as the block will automatically add them for you. Also write in the quote attribution name and the attribution title in the subsequent text boxes below.
Leave the Repository Testimonial ID box blank unless someone from University Marketing instructs you to add a code. We will leave this blank in our example.
HTML anchor
Lastly, insert your optional HTML anchor if your Left-Hand Navigation is set to manual link type, otherwise you can leave this option blank. Our left-nav is set to automatic, so we will leave this space blank as well.
Preview your work
We must save our work so we can preview our edits. Select save draft and preview the page in desktop view. Our quote looks great and is ready to submit to the workflow.